
 |
|||||||
|
|
|
|
|
||||
This project included some new elements:
Animation, which you see on each page in the page title. This was done in Fireworks using tweening. There is also an animated stock graph on the 'Woz after Apple' site. This consists of 16 frames. Very detailed on how I did it. It was tough and tricky, but I got it working! Produced in Fireworks.
A composite picture on the 'Woz after Apple' page (and explained below).
Plug-ins. There is music on each page for your entertainment. On the 'Woz before Apple' page you here the theme from the muppet show, which was popular at the time that Woz was designing computers and also, to me, is representative of Woz's worry-free personality. On the 'Woz during Apple' you hear the theme from Monty Python's Flying Circus. I felt that it was appropriate based on the circus-like atmosphere as Apple grew and Steve Jobs and Woz began to butt heads. The 'Woz after Apple' page contains the theme from Star Trek. A nice futuristic sound as computers (and everything else) look to the future.
The banner above was made using vector graphics in Macromedia Fireworks. Using the text tool I typed the purple lettering and added a bevel. Using image slicing, the navigation part of the banner consists of two frames. The links will change color on mouseover and show a tag telling where the link takes you. If on the current page, the link will say 'current'.
I also re-touched my photo on my main page. I zoomed in, removed the red from my cheeks and cleaned razor stubble from my neck. I then cropped the picture to be mostly a head shot.
 |
On the page 'Before Apple' the first
picture is of Steve Wozniak. It's from thetech.org/revolutionaries/wozniak/I_a.html
and I called it woz2.gif. I saved it as a pdf, changed the mode to RGB and
then changed the background color from that soft green to a nice blue. I
increased the brightness 25% so that you could see the right side of his
face better. You can see more pink skin now. Going too bright would've made
his right hand to shiny. I then used blur to even out, and lighten up his
right cheek even more, and his nose. I airbrushed some black to cover up
some gray hairs in his beard, as well as fill in some spots on his mustache.
I used the eyedropper tool and blur to clean razor stubble off his neck.
Then I cropped it a bit. Part of his left thumb was still in the picture
so I rubber stamped over it to remove it. Saved as woz1a.jpg. |
 |
 |
I replaced the black and white picture from project 2 with this nicer one. I didn't do any modifications to it though. It came from dc.smu.edu/Kilby/KAF1996/Wozniak.html |  |
 |
The page from 'Woz during Apple' has two graphics. Both graphics are from cc.kzoo.edu/~k97as05/pfolio/woz.html The first is a picture of the first Apple computer. I zoomed in and used the eye dropper to get close to a color to use for the desk. Using the polygon tool I copied a small area and pasted, and repeated using the polygon, rectangular tools. This eliminated the 'glow' on the right. |  |
 |
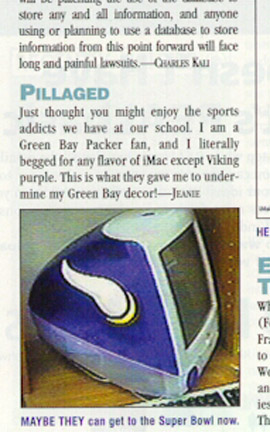
The picture of the iMac that looks like
a Minnesota Viking helmet was scanned in from an ad in MacAddict magazine,
May 2000 issue, page 16. I cropped the image from the entire page then blew
it up 400%. I used blur (I like blur!) to smoothen the screen of the monitor
to give it that shiny look. I then blured the purple and the brown desktop.
I changed the color of the wall in the background to provide a bit more
contrast. |
 |
 |
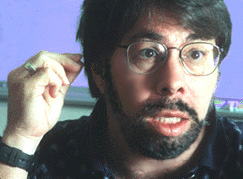
On the page 'After Apple' I used woz3.gif. I changed it to RGB mode so that I could blur. I zoomed in 300% and blured his cheeks, neck and forehead. I then zoomed in to 500% to change the color of the background to yellow to brighten things up. I saved it as woz3a.jpg. It came from http://www.pbs.org/nerds/who.html#5 |  |
The composite picture
The following six pictures were scanned out of magazines. The images were layered together into a new file. A new layer of the Apple logo colors was then added. Each layer had extraneous writing and such erased so that only the image desired is apparent. The layer of colors had individual setions erased out of it so that the images would show through brighter. The colors were also left at 55% opacity. All this was done in Adobe Photoshop.
 |
 |
 |
|
 |
 |
||
 |
 |
the above image was made from the images at left. The background colors were pulled from the Apple logo below and the opacity reduced.
|
top left image is from Infoworld magazine, May 1, 2000 issue, page 55.
top right image is from Infoworld magazine, April 24, 2000 issue, page 54.
middle left image is from Infoworld magazine, April 24, 2000 issue, page 51.
middle right image is from Infoworld magazine, April 24, 2000 issue, page 17.
bottom left image is from Infoworld magazine, April 24, 2000 issue, page 10
bottom right image is from Computerworld magazine, April 24, 2000 issue, page 14
Wolfson, Jill and Leyba, John. "An interview with Steve Wozniak." http://www.thetech.org/revolutionaries/wozniak/i_a.html
| Woz before Apple | Woz during Apple | Woz after Apple | Alan's main page | sources used |
This page is an original production by Alan S. for ICSA741, project 3.